Фоновое изображение
Итак, давайте разберемся, каким же образом можно использовать графические элементы на веб-странице. Рассмотрим такой пример. Допустим, мы хотим, чтобы читатели узнали достоинства нашего любимого электронного пианино — клавиновы. Мы уже написали соответствующий текст, но хотим его оформить не очень строго. И здесь самым простым решением будет разместить этот текст не на одноцветном, а на тематическом фоне.
Допустим, что у нас заготовлен соответствующий фоно вый рисунок (о том, как это сделать, см. в разделе 3.5) — он записан в файле под именем back1 .jpg (рис. 3.1). Если при отдельном просмотре этого рисунка он вам нравится, это еще ничего не значит. Чтобы определить, подходит ли рисунок в качестве фона к тексту, его нужно проверить “в деле”.
Чтобы поместить рисунок на веб-страницу в качестве фона, нужно установить в теге
<BODY>
атрибут BACKGROUND= со значением, содержащим имя файла рисунка.
<BODY BACKGROUND""Images/back1.jpg">
Если рисунок меньше окна броузера, то он будет повторяться по горизонтали и по вертикали. Это происходит автоматически, и до недавнего времени это нельзя было отменить. Теперь же, если вы не хотите повторения

Рис. 3.1. Фоновый рисунок
Можно указать либо относительное местоположение файла рисунка (то есть путь доступа к нему относительно расположение исходного HTML-файла), либо его полный URL-адрес. Здесь и далее мы предполагаем, что вы разместили в той же папке, что и HTML-файл, папку \lmages, в которую складываете все графические файлы.
Вернемся к нашему рисунку. Ясно, что на таком сероватом фоне черные буквы будут читаться плохо, поэтому сразу определим для текста белый цвет (или почти белый). Гиперссылок у нас пока нет, но о них все равно надо позаботиться заранее. Пока давайте определим для них желтый цвет. Посмотрим, что у нас получается:
<HTML>
<HEAD>
<TITLE>Клавинова</TITLE>
</HEAD>
<BODY BACKGROUND="3.1.jpg" TEXT="#F8F8F8" LINK="Yellow" VLINK="Yellow" ALINK="Yellow">
<H1><DIV ALIGN="center">Клавинова</DIV></H1>
<P ALIGN="justify">
Инструменты серии
<BIG>Клавинова</BIG>
, выпускаемые компанией Yamaha, являются достойной заменой
<I>обычных</I>
пианино для массового пользователя. Во-первых,
<BIG>KJIABHHOBA</BIG>
стоит
<В>дешевле</В>
маломальски хорошего пианино или тем более рояля, а во-вторых, ее звук и исполнительские ощущения зачастую не хуже, а
<U>лучше</U>
, чем на «живых» инструментах того же (или даже чуть более
<SUP>высокого</SUP>)
ценового диапазона.
</Р> </BODY> </HTML>
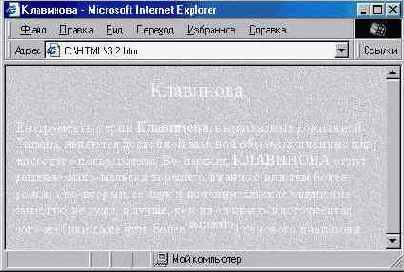
Результат показан на рис. 3.2. Кстати, обратите внимание, что здесь мы немного “поработали” с элементами текста, чтобы чуть-чуть оживить их: название “клавинова” выделено крупным шрифтом, достоинства — где подчеркнуты, где выделены полужирным шрифтом, слово “обычных” для подчеркивания иронии выделено курсивом, а слово “высокого” поднято над основным текстом с помощью тега
<SUP>.
Все это хорошо задумано, но вся страничка выглядит не очень привлекательно. Во-первых, фон имеет ярко выраженную “клеточную структуру”. Во-вторых, текст читается не очень хорошо: для его восприятия приходится напрягать зрение, особенно при больших экранных разрешениях.

Рис. 3.2. Не самое удачное применение фонового рисунка
Попробуем решить эти проблемы. Во-первых, немного уменьшим размер фонового рисунка, чтобы оставить в нем только цвета приблизительно одной яркости. Во-вторых, поскольку текст белый, нужно для улучше ния его читаемости повысить контрастность текста с фоном. В любом графическом редакторе понизим яркость нашего рисунка, что сделает его темнее.
Кроме того, согласно общему правилу, светлый текст на темном фоне лучше всегда делать немного крупнее. Поэтому заключим наш текст в теги
<BIG>...</BIG>.