Группы элементов формы
Неплохо бы было еще логически объединить то, что связано со сведениями о пользователе, и то, что связано с его мнением. Для такого группирова ния элементов форм в HTML 4.0 был введет тег
<FIELDSET>
. Все, что нахо дится между ним и его закрывающим тегом
</FIELDSET>
, будет обведено в рамку и озаглавлено так, как указано в теге
<LEGEND>.
Теги
<FIELDSET>
и
<LEGEND>
поддерживаются пока только в Internet Explorer версии 4 и выше, а броузер Netscape начал поддерживать их только в шестой версии. Кроме того, элементы
<FIELDSET>
пока не очень хорошо позиционируются на веб- страницах. Как вы увидите в следующем примере, для корректного цент рирования их на странице (в Internet Explorer 5) нам пришлось поместить всю форму в центрированную таблицу и, кроме того, отдельно центриро вать то, что расположено между каждой парой тегов
<FIELDSET>
и
</FIELDSET>.
Тег
<FIELDSET>
можно употребить следующим образом:
<FIELDSET Т1ТЬЕ="Сведения о клиенте"> <LEGEND ALIGN="left">Paccкaжитe о ce6e</LEGEND>
После этого можно поместить несколько элементов формы и поставить закрывающий тег
</FIELDSET>
. В броузере Internet Explorer значение атрибута TITLE= выводится в качестве всплывающей подсказки при наведении мыши на содержимое элемента
<FIELDSET>
. Кстати, это относится также и к другим тегам, которые могут иметь атрибут TITLE=. Можно, например, установить его даже у элемента
<BODY>
. А то, что находится между тегами
<LEGEND>
и
</LEGEND>
, будет вынесено в заголовок рамки.
Аналогично, давайте создадим рамку для той части формы, в которую пользователь вводит свое мнение:
<FIELDSET TITLE="Baшe мнение">
<LEGEND ALIGN=left>Baшe Mнeниe</LEGEND>
Теперь давайте предоставим пользователю возможность выбора между вводом мнения в текстовое поле и указанием имени файла, в котором он это мнение описывает. Для указания имени файла, в принципе, подошло бы и обычное однострочное текстовое поле.
Однако оно имело бы один недостаток: вводить имя файла пользователю приходилось бы только вручную.
Этот недостаток можно устранить, используя специальный тип тега
<INPUT>
. Если в этом теге установить атрибут TYPE="file", то пользователь увидит на экране текстовое поле для ввода имени файла, а рядом с ним будет расположена кнопка, при нажатии на которую откроется стандартное окно выбора файла. Имя выбранного файла будет автоматически введено в текстовое поле. Можно написать, например, так:
<LABEL FOR="Opinion-File">BBennTe имя файла с описанием вашего мнения: </LABEL><BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
Как видите, с помощью атрибута SIZE= здесь также можете задать ширину текстового поля.
Давайте посмотрим, что у нас получается в целом (как и в прошлый раз, мы приводим текст только для левой части страницы, все остальное остается прежним).
<DIV CLASS="lft"> <Н1>Ваш отзыв о наших услугах</Н1>
<DIV ALIGN="center"> <TABLE WIDTH="75%"><TR><TD>
<FORM ACTION="http://cgi.lentyay.corn/guest.cgi" METHOD="post">
<FIELDSET Т1ТLЕ="Сведения о клиенге">
<LEGEND ALIGN="left">Paccжите о ce6e</LEGEND>
<DIV ALIGN="center">
<LABEL FOR="Name">Baшe имя:</LАВЕL>
<INPUT TYPE="text" NAME="Name" VALUE="AHOHИM" SIZE="30">
<BR><BR>
<LABEL FOR="Age">Baш возраст :</LABEL>
<SELECT NAME="Age" SIZE="1">
<OPTION VALUE="10">Meнee 20
<OPTION VALUE="20">20–30
<OPTION VALUE="30">30–40
<OPTION VALUE="40">40–50
<OPTION VALUE="50">50–60
<OPTION VALUE="60">6onee 60 </SELECT>
<BR><BR>
<LABEL FOR="Sex">Baш пол:</LABEL>
<INPUT TYPE="radio" NAME="Sex" VALUE="М">Мужской
<INPUT TYPE="radio" NAME="Sex" VALUE="F">Женский
<BR><BR>
<LABEL FOR="Interestsl">Baши интересы:<BR></LABEL>
<INPUT TYPE="checkbox" NAME="Interestsl" VALUE=" Computers ">Kомпьютеры
<INPUT TYPE="checkbox" NAME="Interests2" VALUE="Sports">Cnopт
<INPUT TYPE="checkbox" NAME="Interests3" VALUE="Art">Иcкyccтво
<INPUT TYPE="checkbox" NAME="Interests4" VALUE="Science">Hayкa
</DIV> </FIELDSET>
<BR>
<FIELDSET ТIТLЕ="Ваше мнение">
<LEGEND ALIGN="left">Bame мнение</LEGEND>
<DIV ALIGN="center">
<LABEL FОR="Орtion-Fi1е">Введите имя файла с описанием вашего мнения :</LABEL>
<BR>
<INPUT TYPE="file" NAME="Opinion-File" SIZE="30">
<BR><BR>
<LABEL FOR="Opinion-Text"> Или просто выскажите свое мнение прямо здесь: </LABEL>
<BR>
<TEXTAREA COLS="30" ROWS="4" NAME="Opinion-Text" STYLE="vertical-align: middle; "></TEXTAREA>
</DIV>
</FIELDSET>
<BR>
<DIV ALIGN="center">
<INPUT TYPE="submit" VALUE="Отправить">
<INPUT TYPE="reset" VALUE="Очистить форму"> </DIV>
</FORM> </TD></TR></TABLE> </DIV> </DIV>
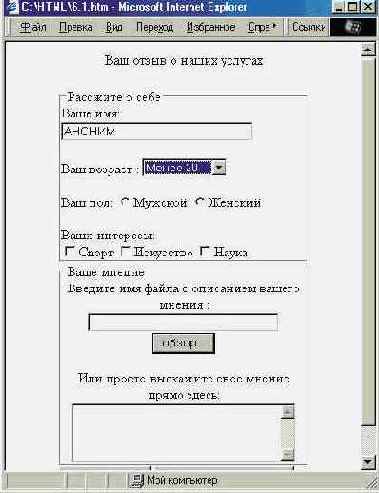
Результат показан на рис. 7.4. Надпись на кнопке выбора файла зависит от используемого броузера, но, как правило, это Обзор или Browse.

Рис. 7.4. Логическое объединение элементов формы.