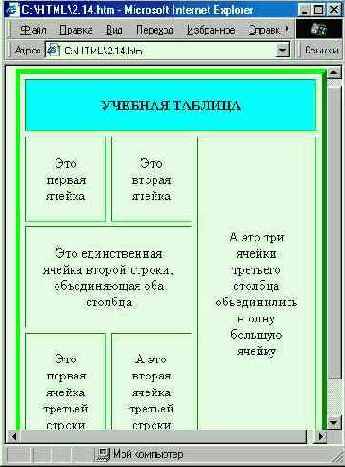
объединения ячеек таблицы
Рис. 2.21. Пример объединения ячеек таблицы
закрывающими тегами и могут иметь различные атрибуты, например BGCOLOR=, ALIGN=, VALIGN=.
А для ячеек заголовка таблицы вместо тега
<TD>
обычно используют тег
<ТН>
. В принципе, это одно и то же, однако в ячейках
<ТН>
текст по умолчанию выравнивается по центру и отображается полужирным начертанием шрифта.
Для примера добавим в нашу учебную таблицу заголовок и заключение:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<THEAD BGCOLOR="Aqua">
<TR><TH COLРАN="3">УЧЕБНАЯ ТАБЛИЦА</ТН></ТR> </THEAD>
<TBODY>
<TR>
<TD WIDTH="33%"> первая ячейка</ТD>
<TD WIDTH="33%"> вторая ячейка</ТD>
<TD ROWSPAN="3">A это три ячейки третьего столбца объединились в одну большую</ТD>
</TR>
<TR>
строки
<TR COLSPAN="2">единственная ячейка второй строки, объединяющая оба столбца</ТD>
</TR>
<TR>
<ТD>Это первая ячейка третьей строки</ТD>
<TD>A это вторая ячейка третьей строки</ТD>
</TR>
</TBODY> <TFOOT BGCOLOR="Yellow">
<TR><TD COLSPAN="3" ALIGN="center"SMALL >Понравилось делать?</Small></ТD>
</ТR> ><Small>Понравилось таблицы</TFOOT>
</TABLE>

Рис. 2.22. Использование заголовка
Результат показан на рис. 2.22. Осталось добавить, что использование обсуждавшегося выше атрибута RULES= со значением "groups" подразумевает именно эти “группы”: заголовок, основное содержание и заключение таблицы, обозначенные тегами
<THEAD>, <TBODY>
и
<TFOOT>.