Создание градиентного фона

Рис, 3.9. Инструменты, программы Adobe Photoshop
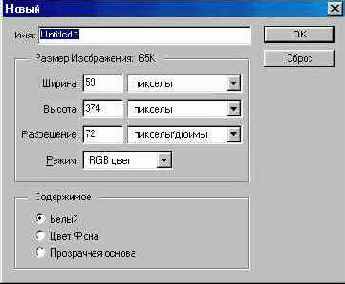
В программе Adobe Photoshop выберем из меню Файл (File) пункт Новый (New). Появится диалоговое окно создания нового файла (рис. 3.10). Внем нас больше всего интересует задание размера будущего изображения, его ширины и высоты. В раскрывающихся списках выберите единицы измерения — пикселы, так как нас интересует именно экранный размер изображения.
По умолчанию на веб-страницах фоновый рисунок повторяется по вертикали и горизонтали. Поскольку наш градиентный перелив будет горизонтальным, мы можем указать любой вертикальный размер: чем меньше — тем лучше. Меньше будет размер рисунка — фон будет быстрее загружаться из Интернета. Возьмем, например, 2 пиксела. Размер по горизонтали должен быть таким, чтобы занять всю ширину экрана, иначе на веб-странице рисунок повторится по горизонтали, что не очень красиво.
“Вся ширина экрана” — понятие растяжимое, однако редко кто смотрит веб-страницы в разрешении, большем, чем 1024х768, поэтому для большинства случаев размера 1024 точки по горизонтали будет достаточно.

Рис. 3.10. Создание нового изображения в программе Photoshop
Итак, определяем ширину рисунка: 1024 и высоту: 2 пиксела. Остальные параметры нам сейчас не важны. После щелчка на кнопке ОК откроется окно рисунка. Чтобы лучше видеть результаты своих действий, желательно увеличить масштаб изображения, нажав несколько раз комбинацию клавиш CTRL++.
Теперь надо выбрать цвета для создаваемого градиента, например, как в нашем примере: зеленый и светло-зеленый. Для выбора первого цвета дважды щелкните на значке Основной цвет (Foreground Color) — откроется окно выбора цвета (Color Picker), в котором можно визуально выбрать необходимый цвет. Для выбора второго (конечного) цвета градиента дважды щелкните на значке Цвет фона (Background Color).
Выбрав цвета, можно определить характер градиента. Для этого выберите инструмент Градиент (Linear Gradient Tool) на Панели инст- рументов. Далее, удерживая в нажатом положении клавишу SHIFT, проведите линию от левого края рисунка до приблизительно 200-й слева точки
1
. Когда кнопка мыши будет отпущена, вы увидите градиентную заливку. Осталось только сохранить рисунок.
Однако, выбрав пункт Сохранить (Save) из меню файл (File), вы, скорее всего, увидите, что среди предлагаемых форматов, в которых можно сохранить изображение, есть только формат PSD (собственный формат программы Adobe Photoshop). Это происходит потому, что наше изображение содержит более одного слоя. Выберите из меню Слой (Layer) команду Склеить все слои (Flatten Image), после чего вновь попытайтесь сохранить файл. Теперь в окне сохранения вам будет предложено множество форматов, из которых следует выбрать формат JPEG. Далее требуется выбрать качество сжатия по десятибалльной шкале. В данном случае для приемлемого результата достаточно выбрать значение 3 или 4.
И еще несколько замечаний по поводу первого примера. Во-первых, избран ный нами размер 1024 точки по горизонтали явно избыточен, ведь нари сованный нами градиентный перелив заканчивается уже на 200-й точке. Если вы используете каскадные таблицы стилей (CSS) на веб-странице, у вас будет возможность НЕ повторять фоновый рисунок по горизонтали. Тогда можно спокойно создать рисунок шириной 200 точек и запомнить конечный цвет градиента (разумеется, не на глаз, а в цифровом выра жении — в окне выбора цвета отображаются значения R, G, В, то есть крас ной, зеленой и синей составляющих). А затем помимо фонового рисунка определить на веб-странице цвет фона, совпадающий с конечным цветом градиента. Далее можно таким же способом назначить вертикальный градиент, однако делать это следует только если используются каскадные таблицы стилей CSS, поскольку лишь в этом случае можно не повторять фоновый рисунок по вертикали.
И, наконец, можно создать многократный градиентный перелив. Для этого, выбрав инструмент Градиент (Linear Gradient Tool), выберите в служебной палитре Навигатор/Инфо/Опции (Navigator/Info/ Options) вкладку Опции линейного градиента (Linear Gradient Options) и нажмите кнопку Правка (Edit)— откроется диалоговое окно Редактор градиента I (Gradient Editor), представленное на рис. 3.11.Здесь можно по желанию добавить в любое место градиента любой цвет, а также цвет пере- днего плана и цвет фона, пользуясь, соответственно, одним из трех значков настройки параметров градиента. Все изменения немедленно отображаются на экране. Таким образом, наш градиент может переливаться не двумя, а тремя, четырьмя и более цветами. Когда найдете нужное сочетание цветов, нажмите кнопку ОК и затем, как и ранее, проведите линию инструментом Градиент (Linear Gradient Tool).