Теги HTML
Пользователь увидит эту страничку так, как показано на рис. 1.2. Это уже что-то, хотя и не слишком привлекательно: во-первых, исчезло форматирование текста (абзацы), во-вторых, — как-то скучно смотрится. Кроме того, есть такие строгие броузеры, которые вообще не отобразят этот текст, если не увидят в нем подтверждение того, что он написан на языке HTML (языке гипертекстовой разметки, на котором и пишутся веб-страницы). Расширение .html такой броузер может посчитать недостаточным подтверждением, поэтому придется написать несколько дополнительных строк:
<HTML>
<BODY>
Домашняя страница Сергея Сергеева
Сергей Сергеев - писатель-юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
Слова, заключенные в угловые скобки, являются служебными словами языка HTML. Их принято называть тегами (tags). Теги никогда не отображаются при просмотре страницы — они служат для управления оформлением.
Существуют разные транскрипции слова browser, означающего просто программу просмотра веб-странип. Некоторые пишут “броузер”, а другие — “браузер”. Мы будем придерживаться второго варианта.
Тег
<HTML>
, который вы видите в первой строке, означает, что наш текст действительно написан на языке HTML. Большинство тегов языка HTML — парные. Они обязательно требует присутствия закрывающего тега. Например, в этом примере в первой строке стоит открывающий тег
<HTML>
, а в последней — закрывающий тег </HTML>. Все, что расположено между ними, считается .HTML-документом.
В языке HTML совершенно не имеет значения, строчными или прописными буквами записаны теги. Можно написать
</HTML>
или
<html>
— для броузера это одно и то же. Однако принято писать теги HTML прописными буквами, чтобы они лучше выделялись на фоне основного текста.
В рассмотренном примере вы видите еще один тег —
<BODY>
. Все, что расположено между ним и его закрывающим тегом (
</BODY>
), считается “телом” документа и отображается на экране. HTML,-документы, помимо “тела”, обычно содержат еще и заголовок, в котором заключена различная служебная информация. Заголовок располагается между тегами
<HEAD>
и
</HEAD>
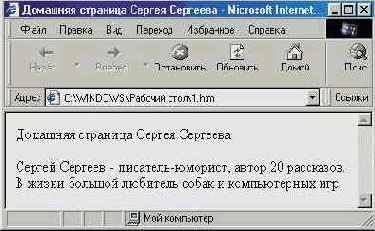
. Например, следующий код будет отображен в броузере так, как показано на рис. 1.3.
<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева </TITLE>
</HEAD>
<BODY>
Домашняя страница Сергея Сергеева.
Сергей Сергеев - писатель-юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>

Рис. 1.3. Простейшая страничка: текст и заголовок
Обратите внимание на то, что в заголовке окна броузера также появились слова “Домашняя страница Сергея Сергеева”. Это произошло потому, что в разделе заголовка
<HEAD>
мы поместили этот текст между тегами
<TITLE>
и
</TITLE>
Теперь вспомним о том, что при отображении в броузере наш текст потерял форматирование. Это произошло потому, что броузер игнорирует перевод строки. Однако если вы все же хотите видеть свой текст с таким же разбиением на строки, какое было в редакторе Блокнот, нужно заключить его между тегами <PRE> и </PRE>:
<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева</ТIТLЕ>
</HEAD>
<BODY>
<PRE>
Домашняя страница Сергея Сергеева
Сергей Сергеев - писатель-юморист, автор 20 рассказов.
В жизни большой любитель собак и компьютерных игр.
</PRE>
</BODY>
</HTML>
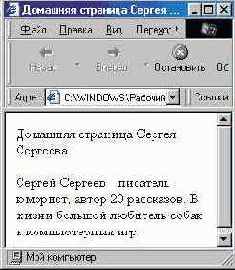
Результат показан на рис. 1.4. Уже лучше, не правда ли? Однако есть два момента, из-за которых мы не советовали бы без крайней необходимости употреблять тег <PRE>. Во-первых, как видно из рисунка, текст теперь отображается так называемым моноширинным шрифтом, похожим на шрифт пишущей машинки. Большинство броузеров отображают текст,

Рис. 1.4. Страничка, отформатированная с помощью тега
<PRE>
заключенный между тегами
<PRE>
и
</PRE>
, именно так. Во-вторых (и это главное), в том, что броузер игнорирует разбиение текста на строки, есть свой глубокий смысл. Например, написанная строка может не поместиться в окне просмотра, и тогда, если бы не было тега
<PRE>
, броузер автоматически перенес бы ее часть на следующую строку, чтобы пользователю было удобно читать весь текст. Тег
<PRE>
не позволяет этого сделать, и если строка “вылезет” за пределы окна просмотра, то для ее чтения придется воспользоваться горизонтальной полосой прокрутки, что неудобно и обычно раздражает. Другими словами, если вы используете тег
<PRE>
, вам придется специально заботиться о длине строк, а это затруднительно, поскольку никто заранее не знает, какой размер окна броузера будет у пользователя. Без тега
<PRE>
броузер позаботится об удобстве просмотра сам (это будет проиллюстрировано далее на рис. 1.6).
Для форматирования текста существует множество специальных тегов. Сейчас рассмотрим самый простой из них — тег
<BR>
. В том месте, где он стоит, происходит принудительный переход на новую строку. (Причем в исходной записи можно продолжать текст на этой же строке — это не имеет значения.) Тег
<BR>
не имеет закрывающего парного тега, он употребляется сам по себе. Вот как сохранить наше форматирование текста без использования тега
<PRE>
<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева.</TITLE>
</HEAD>
<BODY>
Домашняя страница Сергея Сергеева.
<BR>
<BR>
Сергей Сергеев - писатель-юморист, автор 20 рассказов.<BR>
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
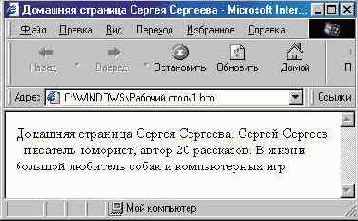
Результат показан на рис. 1.5. Как видите, форматирование текста сохранено, шрифт остался пропорциональным и не превратился в моноширинный, а кроме того, если пользователь почему-либо будет просматривать страничку в очень узком окне, он все равно увидит весь текст (рис. 1.6).
И, наконец, еще одна деталь: иногда броузеры или другие программы обработки требуют, чтобы в начале HTML-документа обязательно стоял служебный тег
<!DOCTYPE>
, в атрибутах которого должна быть указана версия языка и некоторая другая информация. Так что в корректном виде наша страничка будет выглядеть вот так:

рuc. 1.5. Страничка с простейшим

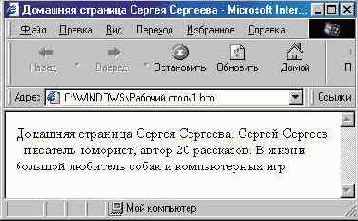
Рис. 1.6. Та же страничка в форматированием текста узком окне броузера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<ТIТLЕ>Домашняя страница Сергея Сергеева </TITLE>
</HEAD>
<BODY>
Домашняя страница Сергея Сергеева <BR><BR>
Сергей Сергеев - писатель-юморист, автор 20 рассказов.<BR>
В жизни большой любитель собак и компьютерных игр.
</BODY>
</HTML>
В данном случае в первой строке стоит указание, что в документе использована версия 4.0 языка HTML. В дальнейшем мы будем ориентироваться именно на нее, хотя приведенный выше пример с таким же успехом мог бы быть написан и с использованием версии 3.2, и даже более ранней. Однако HTML 4.0 предоставляет такие возможности создания веб-страниц, которых не было в предыдущих версиях. И хотя некоторые старые программы просмотра не в силах адекватно отобразить страницы, написанные с использованием особенностей новой версии, все же подавляющее большинство читателей сегодня пользуются новыми броузерами. Мы будем ориентироваться именно на них.